Categories
React用のビジュアルエディター に関連する製品


Interactivity Studio
静止画像をインタラクティブに変える
インタラクティブ画像

RunKit
Node.jsサンドボックス


Melty
チャットでコードを書き、同期を保つ
チャットベースのコーディング


TypeScript Console
Chrome DevTools で直接 TypeScript スニペットを実行する
TypeScript開発


WebSim
AI Webエディターとシミュレーター
AI Webエディタ

TechChee Tools
Tools You Need, with More on the Way!
画像編集


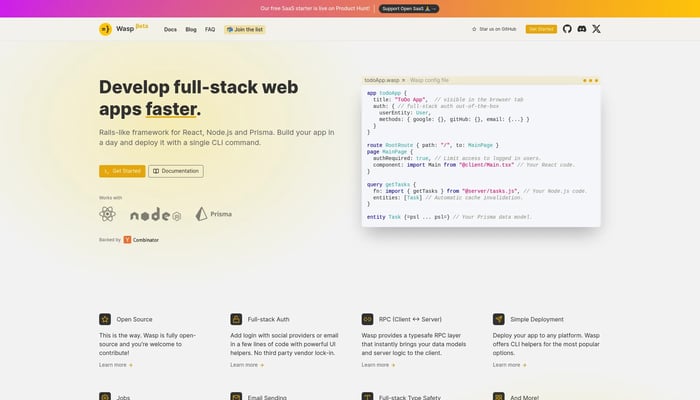
Wasp
エンタープライズWebアプリを10倍速く構築するための構成言語
ウェブアプリケーション開発


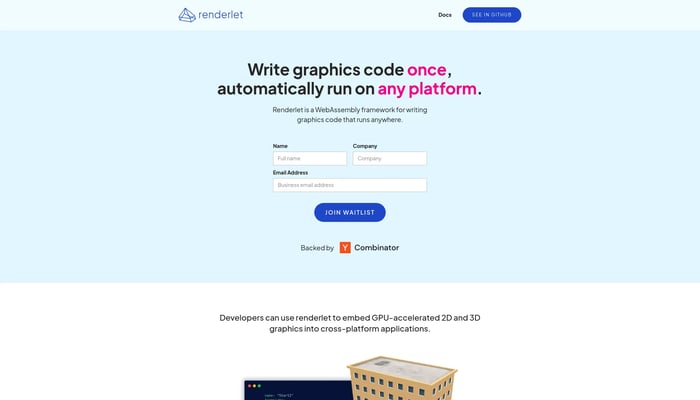
renderlet
どこでも実行されるインタラクティブなアプリケーションを作成します
コードからグラフィックス


Untitled
セキュリティを重視したテキスト処理のための暗号化されたエディタ
テキスト暗号化


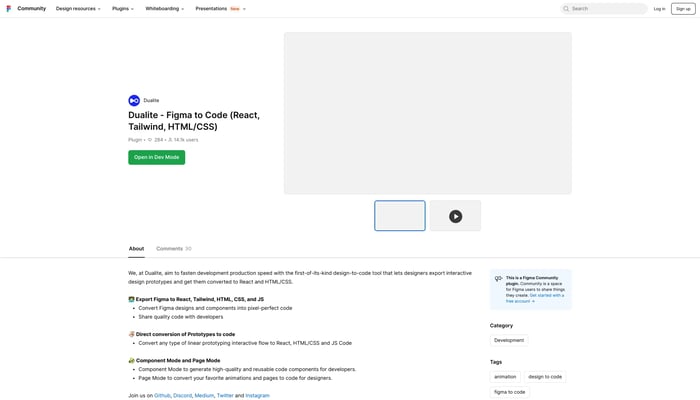
Dualite 2.0
ワンクリックで Figma からコードへ
Figma からコードへ


Aceternity UI Pro
ワープスピードで世界クラスのウェブサイトを構築しましょう
AI搭載ウェブサイトデザイン


Expo
Expoは、Webとネイティブアプリ開発のベストを組み合わせたものです
JavaScriptフレームワーク


Component Wizard
コンポーネントの要件を記述して、そのコードを入手します
テキストからコード


Quick Preview
HTMLコードのレンダリング結果をリアルタイムに確認
リアルタイムプレビュー


Proxlight Designer 3
AI ベースの GUI アプリケーションビルダー 🌟
AI駆動型GUIデザイン


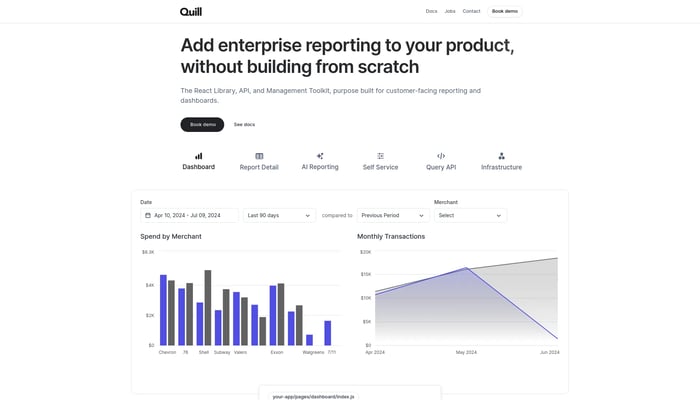
Quill
ダッシュボードとレポートのためのフルスタックAPIおよび管理プラットフォーム
React ライブラリ


Bananotate
画面全体をキャンバスのように注釈付け
スクリーンショット

Adobe Express
簡単操作でプロ品質のデザインを
ロゴデザイン


PearAI
AI を活用して、アイデアを現実にする
オープンソース


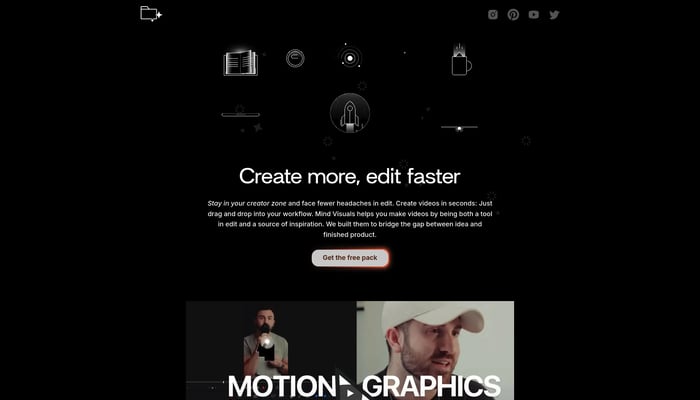
Mind Visuals
クリエイター向けのドラッグアンドドロップアニメーション
テキストから動画


Editor Usage for Cursor
macOS メニューバーから、Cursorのリクエスト使用状況を把握しましょう。
Cursor AI の使用


Fig
Fig は、ターミナルに視覚的なアプリ、ショートカット、オートコンプリートを追加します。
ターミナルオートコンプリート


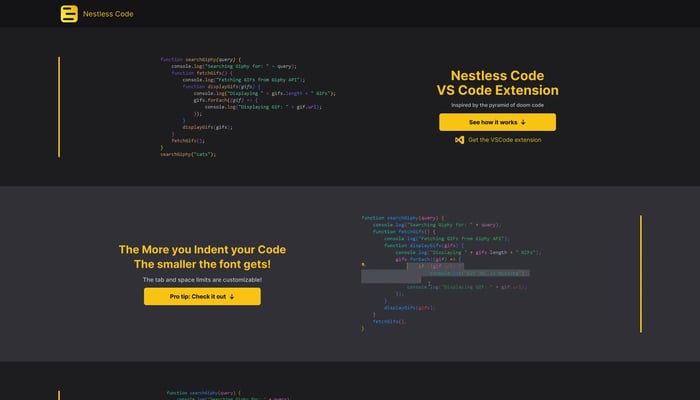
Nestless Code
死のピラミッドを回避するのに役立つ VS Code 拡張機能
死のピラミッド


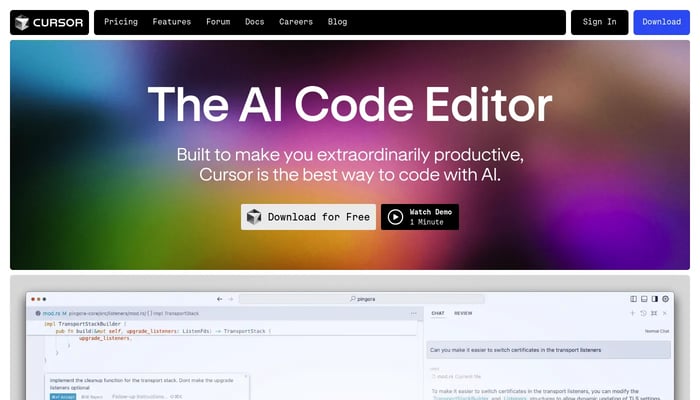
Cursor
AIでコード作成を高速化するコードエディタ
コード補完


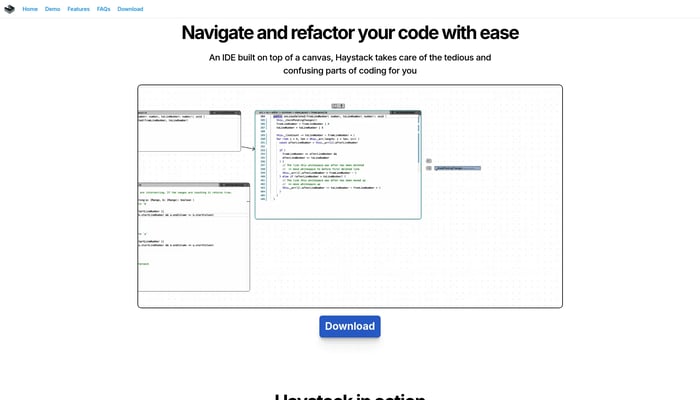
Haystack Software
ナビゲーションとリファクタリングを 10 倍速くするコードエディタ
AI 搭載コードナビゲーション

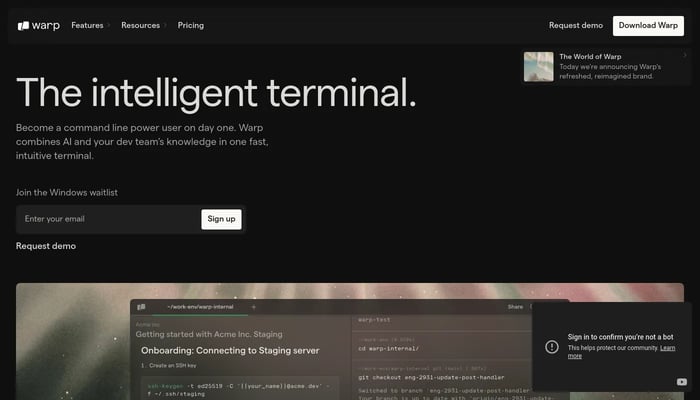
Warp
AIとチームの知識でコマンドラインを進化させる
AI 搭載コマンドライン


ReadSpark
READMEファイルの生成とMarkdown編集をシンプルに
READMEジェネレーター

Netlify
あらゆるフレームワークに対応する、モダンなWebアプリケーションの構築とデプロイを容易にするプラットフォーム
静的サイト生成


MagiCode
AIがコード作成を支援し、開発プロセスを効率化する
AIコードレビュー


Relume
AIを活用し、ウェブサイトの設計と構築を効率化
AI搭載のウェブサイト作成

