Categories
Produtos relacionados a Integração com Gutenberg


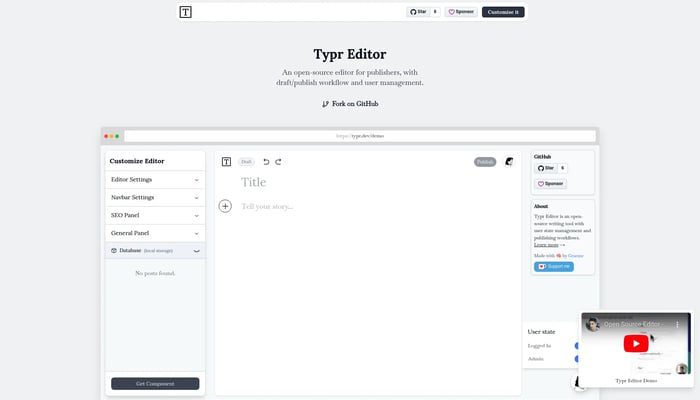
Typr Editor
Editor de código aberto para editores
Editor de código aberto


React PDF
Visualize, pesquise e anote PDFs diretamente em seus sites React.
Visualizador de PDF para React


Onlook
The open-source, local-first Figma for react apps
Design de UI React


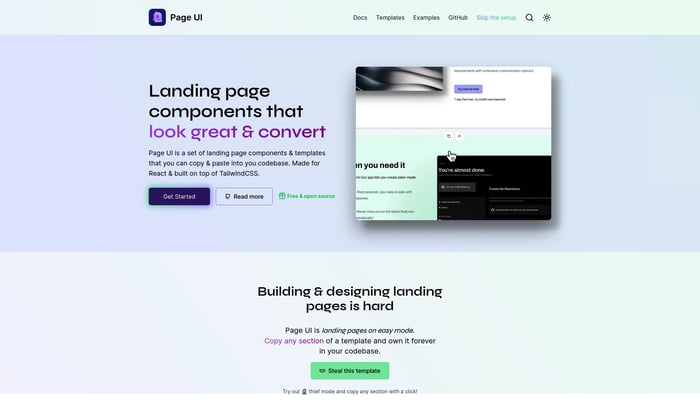
Page UI
Componentes de página de destino de alta conversão para copiar e colar
Componentes de página de destino


lndev/ui
Componentes finos codificados por lndev.
Biblioteca de UI React


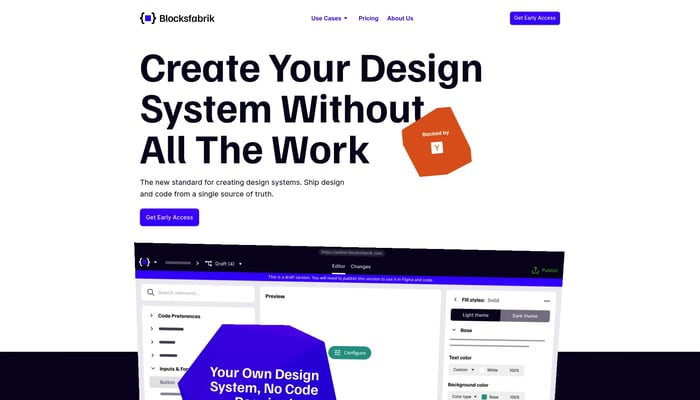
Blocksfabrik
Gere automaticamente componentes de interface do usuário a partir de diretrizes de design
Geração de sistemas de design

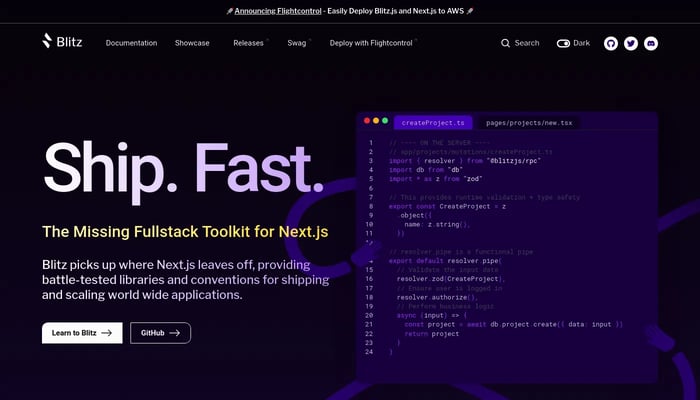
Blitz.js
Desenvolve aplicações Next.js com uma camada de API segura, autenticação e convenções de codificação.
Integração Next.js


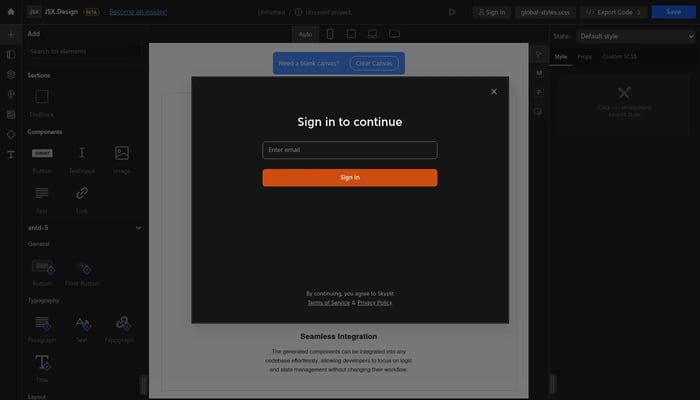
JSX.Design
Crie interfaces do usuário React visualmente, sem código, e gere código limpo.
Design de UI React


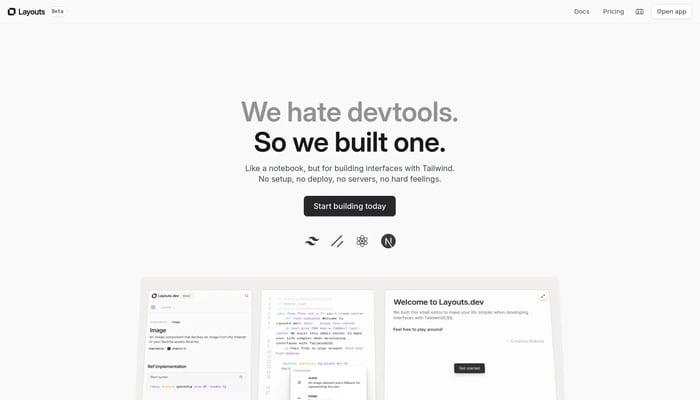
Layouts.dev
Crie interfaces de usuário de nível profissional com TailwindCSS e shadcn/ui em tempo recorde.
TailwindCSS


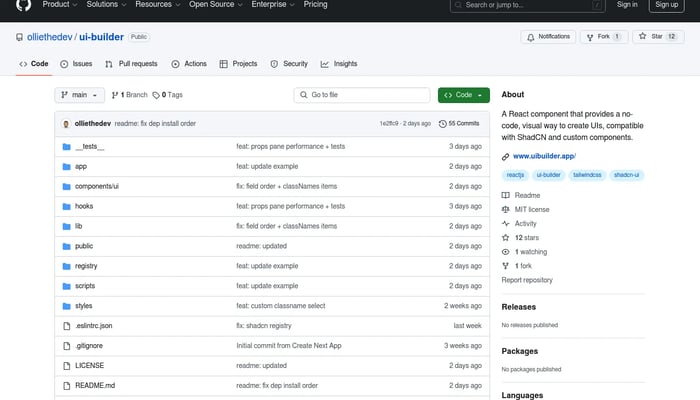
UI Builder for shadcn/ui
Construa interfaces de usuário visuais sem escrever código.
Construtor de UI sem código


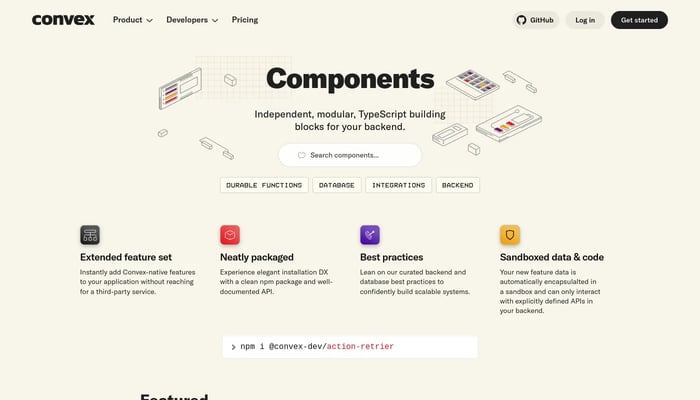
Components by Convex
Construa aplicativos backend mais rápido com componentes modulares.
Componentes de backend modulares

Extension for Bubble.io Apps Editor
Bubble Components Management & AI Copilot
Extensões do Bubble.io

Crocoblock
Plugins WordPress para Elementor e Gutenberg
Integração com Elementor


TextFlex
Editor de texto e visualizador de HTML para iOS
Suporte Markdown


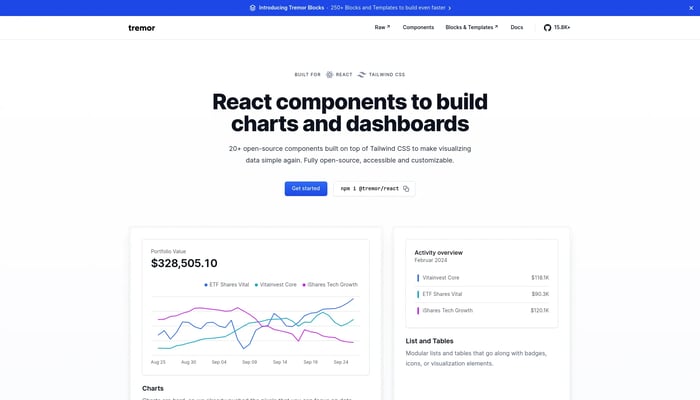
Tremor
O conjunto de ferramentas de interface do usuário para painéis
Construção de painéis


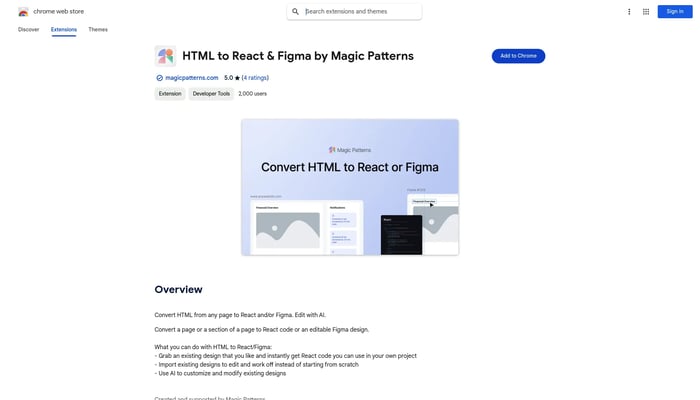
HTML to React
Converta designs de qualquer site para React e Figma
HTML para React


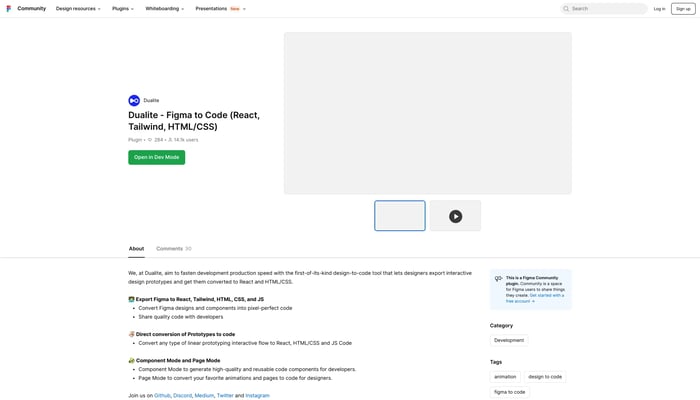
Dualite 2.0
De Figma para código em um clique
De Figma para código


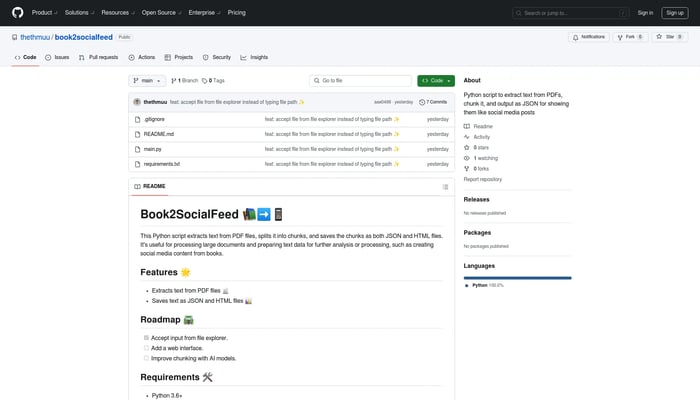
Book2SocialFeed
Transformar PDFs em postagens semelhantes às de mídia social
Texto para imagem


VSCode Links
Crie seus próprios links de arquivos / http com reconhecimento de conteúdo dentro do VSCode.
Navegação de código


PackPack.AI
Extensão de navegador de gerenciador de marcadores com tecnologia de IA
Marcadores com IA


WalletKit
Plataforma de desenvolvedores para construir aplicativos Web3 sem experiência em blockchain
API Web3

Kuluko
Transforme suas ideias em audiolivros com IA.
Narrativa de IA


Emerge Tools
Supercharge your mobile apps
Desenvolvimento de aplicativos móveis


Tiptap
Conjunto de ferramentas para desenvolvedores para construir aplicativos colaborativos
Colaboração em tempo real


UI Components
Componentes React reutilizáveis para construir aplicativos com Auth0
Componentes de interface do usuário React


ReadSpark
Gerencie a documentação do seu projeto com eficiência, facilitando a colaboração e a compreensão.
Gerador de arquivos README


Yoopta-Editor
Editor de texto de código aberto - rico, refinado, seu
Edição de texto enriquecido


Kuluko
Transforme suas ideias em audiolivros personalizados de mais de 3 horas
Texto para Audiolivro


Fiber
Ajudamos os desenvolvedores a puxar dados de APIs populares para construir integrações
Sincronização de dados


Cinnamon/kotaemon
Uma ferramenta de código aberto baseada em RAG para conversar com documentos.
RAG (Geração Aumentada por Recuperação)

