
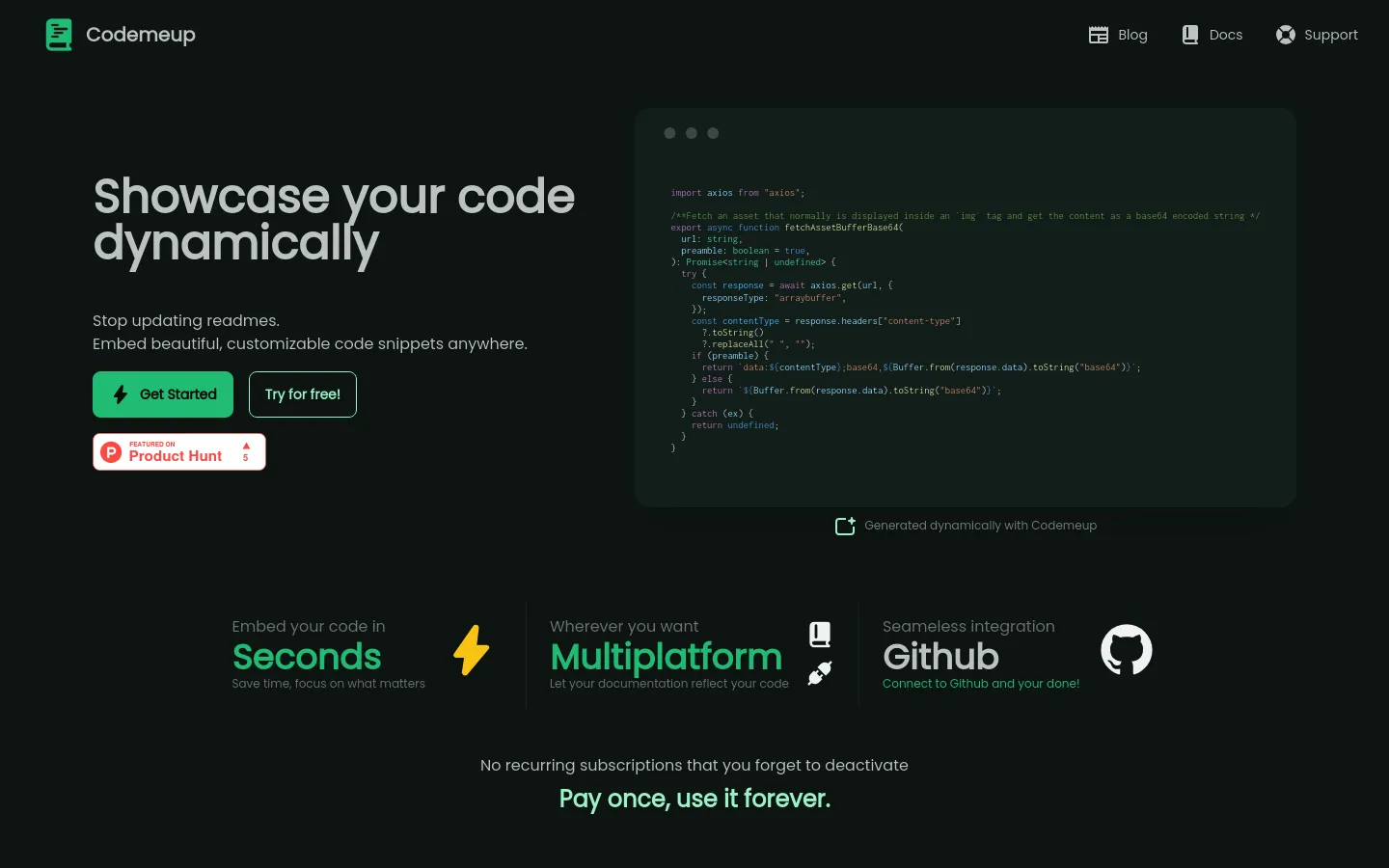
Generate and embed beautiful code snippets anywhere you want. Forget about updating READMEs: with Codemeup you can keep your documentation code snippets up to date automatically by rendering snippets directly from your Github account.

Codemeup allows you to embed beautiful, customizable code snippets anywhere, ensuring your documentation reflects your code seamlessly.
Codemeup offers a one-time payment model, allowing you to use the service forever without worrying about recurring subscriptions.
Codemeup is designed to help teams focus on what matters by automating the synchronization of documentation with code updates, ensuring everyone is always on the same page.

Craft perfect GitHub markdown files with AI

Embeddable Code Snippet Generator

Open source AI code editor for 10x engineers
Automate code documentation with AI-powered precision.
Craft, discover, and share AI-generated code artifacts

Snippets manager reinvented

Constructively roast your GitHub account

Match with like-minded professionals for 1:1 conversations

Personalized web AI copilot

Transform your best writing and podcasts into LI and X posts

Personalize 1000s of landing pages in under 30 mins

The first LLM for document parsing with accuracy and speed

AI-powered phone call app with live translation

Delightful AI-powered interactive demos—now loginless

AI Motion Graphics Copilot

Pop confetti to get rid of stress & anxiety, 100% AI-free

Open source alternative to AWS