Categories
रिएक्ट यूआई डिज़ाइन से संबंधित उत्पाद


JSX.Design
विजुअली रिस्पॉन्सिव UI बनाएँ और क्लीन JSX कोड जेनरेट करें
रिएक्ट UI डिज़ाइन


Onlook
The open-source, local-first Figma for react apps
रिएक्ट यूआई डिज़ाइन


lndev/ui
lndev द्वारा कोड किए गए बेहतरीन घटक।
रिएक्ट यूआई लाइब्रेरी


React Strict DOM
वेब और नेटिव एप्लिकेशन के लिए स्टाइल किए गए React कंपोनेंट्स के विकास को मानकीकृत करता है।
स्टाइल किए गए घटक


UI Components
Auth0 के साथ ऐप बनाने के लिए Reusable React components
रिएक्ट UI घटक

This Week In React
पेशेवर React और React-Native डेवलपर्स के लिए न्यूज़लेटर।
रिएक्ट समाचार


UI Builder for shadcn/ui
बिना कोड लिखे, आकर्षक यूआई बनाएँ
नो-कोड UI बिल्डर


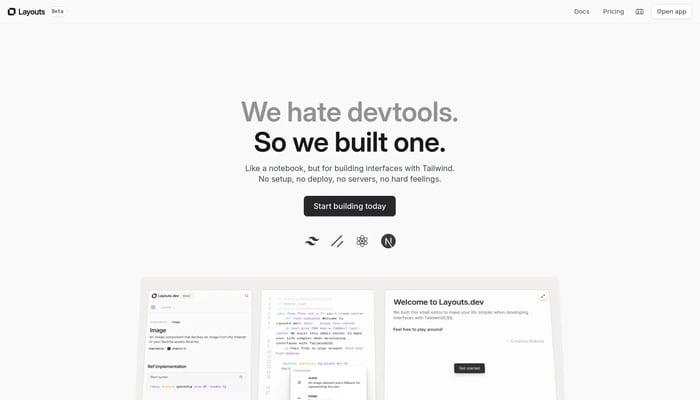
Layouts.dev
सुपर-स्पीड पर उत्पादन-तैयार यूआई बनाएं
टेलविंडसीएसएस


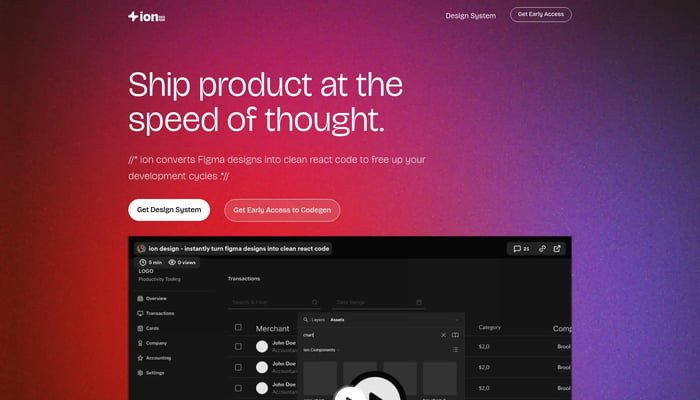
ion design
तुरंत डिज़ाइन को साफ कोड में बदल देता है
डिज़ाइन से कोड तक


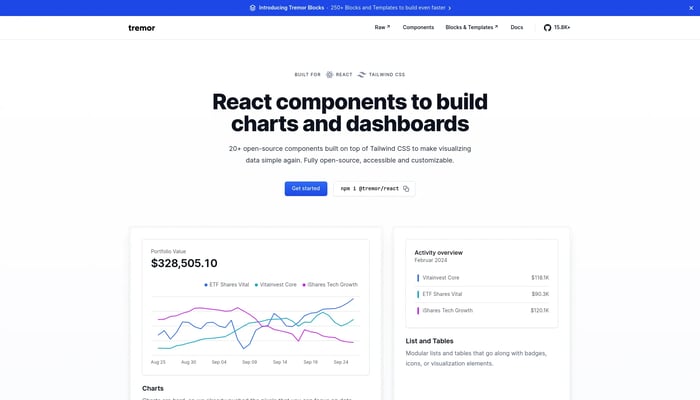
Tremor
डैशबोर्ड के लिए यूआई टूलकिट
डैशबोर्ड निर्माण


Zigma - by NextUI
ओपन-सोर्स डिज़ाइन सिस्टम क्रिएशन और मैनेजमेंट प्लेटफ़ॉर्म।
डिजाइन सिस्टम प्रबंधन


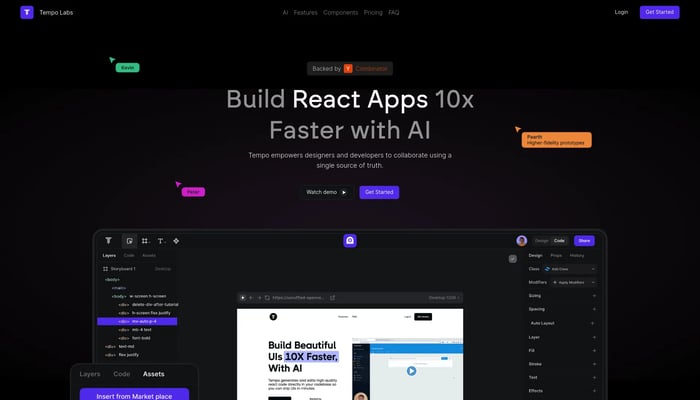
Tempo Labs
Figma जैसा AI डिज़ाइन टूल जो किसी भी React कोडबेस को संपादित कर सकता है
रिएक्ट कोड जनरेशन


Visly
विज़ुअली रिएक्ट कंपोनेंट बनाएँ
रिएक्ट घटक निर्माण


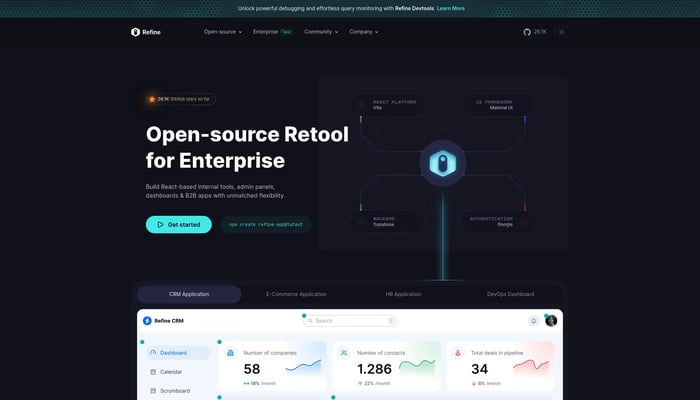
refine
उद्यम के लिए ओपन-सोर्स रीटूल
रिएक्ट फ़्रेमवर्क


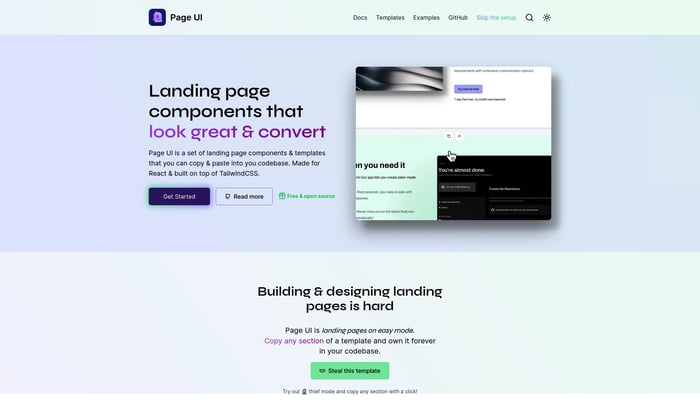
Page UI
कॉपी और पेस्ट करने के लिए उच्च रूपांतरण वाले लैंडिंग पेज कंपोनेंट्स
लैंडिंग पेज घटक


HTML to React
किसी भी वेबसाइट से React और Figma तक डिज़ाइन कन्वर्ट करें
HTML से React

Webifier.io
AI की शक्ति से प्रॉम्प्ट को वेबसाइट में बदलें
AI लैंडिंग पेज जनरेटर

Glass
React और Next.js डेवलपर्स के लिए AI कोपायलट
AI-संचालित कोड जनरेशन


Augment UI
AI का उपयोग करके फ्रंटएंड डिज़ाइन को आसानी से प्रोटोटाइप करें
एआई-संचालित प्रोटोटाइपिंग


Ocode Image to Code AI
AI का उपयोग करके संकेतों या छवियों के साथ React कोड उत्पन्न करें
इमेज टू कोड


Components by Convex
बिल्ड बैकएंड फास्ट, मॉड्यूलर TypeScript कंपोनेंट्स के साथ।
मॉड्यूलर बैकएंड घटक


CraftUI
प्रॉम्प्ट से तुरंत आश्चर्यजनक UI घटक बनाएँ
प्रॉम्प्ट-आधारित UI जनरेशन

Next.js
वेब अनुप्रयोगों के लिए एक तेज़, कुशल और स्केलेबल React फ्रेमवर्क
रिएक्ट डेवलपमेंट

Gatsby
एक ओपन-सोर्स फ्रेमवर्क जो तेज़, सुरक्षित और शक्तिशाली वेबसाइट बनाने में मदद करता है
रिएक्ट फ्रेमवर्क


React PDF
आपकी React वेबसाइटों के लिए एक सहज और कुशल PDF दर्शक अनुभव प्रदान करता है।
रिएक्ट पीडीएफ व्यूअर


Blocksfabrik
डिज़ाइन दिशानिर्देशों से यूआई कंपोनेंट स्वचालित रूप से जेनरेट करें
डिज़ाइन सिस्टम जनरेशन


Typr Editor
प्रकाशकों के लिए ओपन-सोर्स संपादक
ओपन-सोर्स एडिटर

PlaceholderJS
अविश्वसनीय रूप से सरल और हल्के प्लेसहोल्डर
प्लेसहोल्डर इमेज

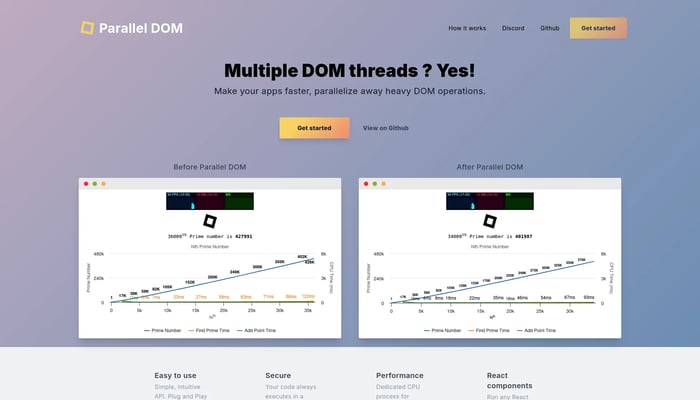
Parallel DOM
अपने ऐप्स को तेज करें, भारी DOM ऑपरेशनों को समानांतर करें
DOM हेरफेर

Vue.js
वेब अनुप्रयोगों के लिए एक आसान, उच्च प्रदर्शन और बहुमुखी फ्रेमवर्क
घटक-आधारित विकास

